Несколько советов о том, как использовать CSS, чтобы удалить подчеркивание ссылок в HTML
Опубликованно 23.03.2018 02:52

Макет любой информативный текст подразумевает каких-либо семантических гиперссылок и якорей. Помимо этих элементов, используя тег "a" (якорь). Современные браузеры отображают этот элемент с символом подчеркивания. Часто веб-дизайнеры или веб-дизайнеры предпочитают либо менять стиль, либо удалить ее вообще.
В некоторых случаях это действительно необходимо. Например, в плотном опорного блока, где дополнительный зазор будет только перегружать восприятие, и мешать чтению документа. Однако в некоторых случаях желательно сохранить различие между текстом и ссылками. Если дизайн сайта полностью устраняет такое форматирование, необходимо применить любой другой вид размещения таких элементов. Самым распространенным отличием сегодня является цветовой контраст якорь в тексте. Его эффективно. Единственным небольшим минусом этого варианта станет проблема выделения текста с людей, которые не могут воспринимать разных цветов (дальтонизм). Но это такой низкий процент пользователей, что им можно пренебречь.
Если, тем не менее, решение было принято, чтобы убрать подчеркивание, то вам понадобятся некоторые знания формирования структуры, а именно в CSS.Чтобы удалить подчеркивание ссылок на сайте
Для человека, хорошо разбирающегося в веб-дизайне и в частности CSS, чтобы удалить подчеркивание не будет сложно. Для этого просто нужно на сайт файлы, чтобы найти и открыть файл отвечает за оформление. Обычно он лежит в корневом каталоге и имеет расширение .УСБ. Чтобы удалить подчеркивание можно использовать простой код:
а {
текст-отделка: нет;
}
Эта небольшая линия будет полностью удалить все подчеркивания все элементы прописаны, используя тег "a".
Но что, если у вас нет доступа к CSS-файл?
В этом случае целесообразно использовать тег Style в начале документа. Работает так же, как CSS-файл. Для того, чтобы применить стили к верхней части документа (или HTML-страницы), чтобы закончить дизайн, в котором обычные правила стилей CSS.
Эти стили применимы только к конкретной странице. В другие разделы и документы сайта они не будут работать.Чтобы удалить подчеркивание ссылок при наведении
Но что, если вы хотите удалить подчеркивание ссылок при наведении? CSS и в этом случае, вы сможете помочь нам. Код будет выглядеть следующим образом:
а: ховер {
текст-отделка: нет;
}
Это псевдокласс ":наведите " несет ответственность за элементы украшения при наведении.
Устраивая эти два варианта, мы можем сделать так, что подчеркивать ссылки будут появляться только при наведении, иначе это будет выглядеть как обычный текст:
{
текст-отделка: нет;
}
а: ховер {
текст-украшение: подчеркнуть;
}Использование идентификаторов и классов
Как видно из вышесказанного, чтобы изменить стиль элемента на сайте или HTML-документ достаточно легко. Минусы такого варианта является невозможность выборочного применения стилей ко всему сайту или документ, а конкретную ссылку.
Есть несколько решений этой проблемы.
Чтобы удалить подчеркивание может быть встроенной. Хотя это строго не рекомендуется с точки зрения оптимизации работы сайта.
Для этого необходимо непосредственно в теге указывать ссылку на параметр Style:
Второй вариант является более приемлемым.
Ввести в пункт дополнительный класс или ID и селекторы назначить необходимые стили:
Потом все по накатанной. В файле CSS убрать подчеркивание, можно применить хорошо известный стиль для класса или ID, в зависимости от вашего выбора.
Класс точка перед именем:
.украшения none_{
текст-отделка: нет;
}
Идентификатор обозначается " # " знак:
#украшения none_{
текст-отделка: нет;
}
Это правило распространяется на оба файла CSS и тег Style Изменить стиль отображения в тексте
В дополнение к возможности удалить подчеркивание ссылок CSS, который позволяет использовать другие виды укладки. Часто веб-дизайнеры или веб-дизайнеры используют, чтобы выделить Текст ссылки изменение цвета основного текста.
Для этого довольно просто:
{
цвет:*укажите желаемый цвет в любом формате (*красный, #c2c2c2, РГБ (132, 33, 65)*)*;
}
Использовал подобные укладки по тем же правилам, как описано для отмены подчеркивать ссылки. CSS-правила в данном случае являются идентичными. Изменить цвет ссылки и удалить подчеркивание может быть применен как отдельный стиль (тогда ссылка останется подчеркнул, но изменение цвета от стандартного синего до нужно).Заменив стандартный стиль
Еще одно замечание напоследок. Вместо того, чтобы подчеркнуть, CSS ссылки дает вам возможность заменить стандартную проектным значениям. Для этого нужно просто подставить значения в дизайн текст-украшения:
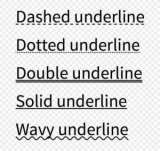
текст-украшения-стиль:Если вам нужен сплошной линии, значение твердого тела.Для волнистой линии – волнистые.Двойная линия – Double соответственно.Линия может быть заменена последовательностью точек – пунктиром.Подчеркнуть слова в виде точечно – пунктирная
И вы можете изменить положение строки относительно текста:
Строку-текст-украшения-дизайн значения могут быть:Стандарт (подчеркнуто ниже), чтобы "подчеркнуть".Чтобы вычеркнуть слово (фраза) – через .Линия вверху – надчеркивание.Привычные для нас нет – стайлинг.
И цвет (не путать с цветом текста!):
текст-украшения-линия: (любой цвет в любом формате *красный, #c2c2c2 в RGB (132, 33, 65)*).
Для удобства, все три позиции, можно писать вместе в дизайне:
текст-украшение: красная, зачеркивание, волнистые.
Категория: Техника

